jquery框架的ajax参数除了常用的
$.ajax({ url: 'xxx', type: 'xxx', data: 'xxx', success: 'xxx' ...}) 外还有一个参数需要特别注意下traditional默认值是false。ajax做数据处理时,是通过该方法进行处理。
jquery1.4版本以后 traditional参数,默认false的时候如果是{a:{b:'value'}}是处理成a[b],这样形式,如果是数组:data:{a:[1,2]},是解析成a[]=1&a[]=2,这种方式后台确实要做兼容(取a[b]或a[])来取值。 在数组情况下把traditional参数设置成true,是解析成a=1&a=2,对后台直接通过a拿数据。但是实验了下object情况,把traditional设置成true,转成了a=[object+Object],这样就是费的了。false时解析成上面的形式应该就是类型指示作用,我看到这种格式就知道请求数据是Array还是object了,true就是按照form提交的方式传值。当需要把多个checkbox的value值通过ajax传到servlet时就需要加上traditional参数并且为true,如下代码:
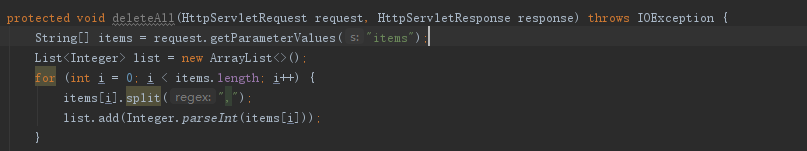
//批量删除 $("#alldel").click(function () { var ids = $(".che:checked"); var items = new Array(); for (var i=0;i 在后台我们就可以用 String[] items = request.getParameterValues("items") 进行接收前端传过来的数组,如下图:

这样就可以用SQL语句 delete from xxx where id in(x,x) 多参数的形式进行操作了。
注:本文仅为个人学习笔记。